Проектирование навигации на сайте: меню сверху или слева?
Что, с точки зрения пользователя сайта, лучше: меню сверху от основного контента или сбоку? Этот вопрос обсуждается столько, сколько существует Web, и до сих пор нет единого мнения. Возможно, верного ответа в данном случае вообще не существует. Методы, зарекомендовавшие себя в одном проекте, могут совершенно не работать в другом. Чтобы понять, что наилучшим образом подходит именно Вашему сайту, важно понимать особенности восприятия информации, учитывать богатый опыт разработки интернет проектов в прошлом. И, несомненно, ориентироваться на общую цель проекта. Будь то повышение продаж в интернет магазине, автоматизация бизнес процессов или что угодно другое.

С точки зрения восприятия
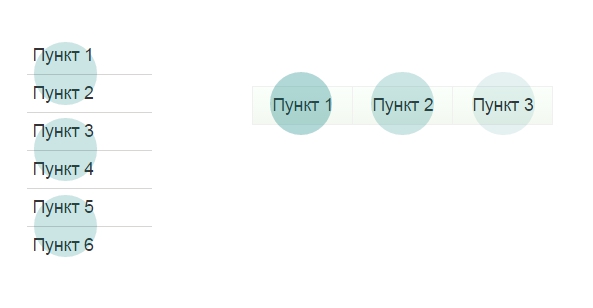
Боковое расположение меню способствует лучшему восприятию и лучше для ориентирования. Пользователь способен охватить взглядом большее количество информации, по сравнению с верхней панелью. Тесты показывают, что за три движения глаз, посетитель может усвоить шесть пунктов левого меню против трех пунктов верхнего. Таким образом, с точки зрения юзабилити, оно лучше верхнего в 2 раза. Также левое меню легче воспринимать, так как оно похоже на привычный текст, пункты отделены друг от друга естественным образом, в то время как верхнее меню нуждается в дополнительных разделителях, будь то пустое пространство или что то иное.
Занимаемое пространство
Боковое меню требует больше места, чем верхнее. Занимая целую колонку, оно уменьшает площадь, а, следовательно, и значимость, остального контента. В то время, скромное верхнее меню, позволяет пользователю сосредоточиться на содержимом сайта.
Порядок следования элементов страницы
Элементы верхней навигационной панели имеют разный вес. Пункты меню в левом верхнем углу, располагаются в основной зоне по Гуттенбергу. Благодаря этому, они получают больше внимания и воспринимаются более значимыми. Пункты бокового меню имеют одинаковый вес, поскольку не имеют противостоящих им элементов справа. Поскольку пользователь читает слева направо, приоритет элемент распределен в основном по горизонтали, нежели по вертикали.
Видимость элементов на странице
Верхнее меню проще найти, так как оно всегда предсказуемо сверху, над основным контентом. Боковая панель, если она слишком большая, напротив, может быть частично выше, или частично ниже видимой области. Кроме того, в верхней части страницы располагаются логотип и заголовок, логично расположить поблизости и главный навигационный инструмент сайта.
Как у горизонтального, так и вертикального меню есть свои сильные и слабые стороны. Какая навигация будет лучше работать на вашем сайте, зависит в первую очередь от контента, который вы планируете размещать.
Веб-сайты широкой направленности
Если у Вас разнообразный контент для широкой аудитории (например, сайты электронной коммерции), лучше всего подойдет навигация слева. Так как ваши пользователи имеют различные интересы, им будет проще выбрать разделы, которые их больше интересует. Вертикальное меню лучше подходит для длинного списка пунктов, его можно просматривать, используя колесико мыши. А это, как известно, самый удобный инструмент навигации.
Специализированные веб-сайты
Если сайт содержит контент специфической тематики и ориентирован на посетителей с определенными интересами, (например, профессиональные сайты), вы можете использовать горизонтальное меню. С его помощью можно выделить наиболее значимые разделы. Располагая их ближе к левому углу страницы, вы облегчаете поиск нужной информации для большинства посетителей своего сайта. В случае специализированного сайта возможность просмотреть все меню не играет существенной роли.
Конечно, идеального решения не существует. Разработка таких сайтов, которые решают проблемы, делают жизнь пользователей лучше, включает не только дизайн и программирование. Это в первую очередь понимание потребностей клиентов, забота о них, экономия их сил и времени. Такие сайты привлекают преданных посетителей. Расположение меню, казалось бы, мелочь, но, сейчас в таком разнообразном и быстром мире, каждая деталь может стать решающей.